見よう見まねで作り始めたけど、はじめからずっこけまくりだったので、全くの素人がつまずいたポイントを3点、紹介していきます!
1 プラグインって何なのさ
2 専用メールアドレスを先に作っておけば良かった
3 吹き出しとか、このボックスとかどうやるの?
プラグインって何さ?
まずはここ!プラグインて何なのよって話
プラグインとは、アプリみたいなものらしいです。
ブログの立ち上げ方は、色々なサイトや動画で紹介されているので、レンタルサーバーの契約、かんたんセットアップまでは割と簡単にできました。
で、その次にどうやらプラグインというものを入れていくらしい。
ヒトデブログさんのサイトを参考に入れたプラグインがこちらです。
・XML Sitemaps ・・Googleにサイト更新を知らせる
・Akismet Anti-Spam ・・スパムコメント対策
・SiteGuard WP Plugin ・・管理画面のURL変更と画像認証の追加
・BackWPup ・・バックアップ用
・EWWW Image Optimizer ・・画像を圧縮してくれる
・Contact Form 7 ・・問い合わせフォームを簡単に作れる
・AddQuicktag ・・コードが簡単に使えるようになる
はいっ。大方ここまでで、1週間かかっています。(普通はそんなにかからないと思います…)
心が折れそう~。こんなんで、とうちゃん達に渡すところまでいけるのかな‥
このプラグインのうち、 Akismet Anti-Spam と Contact Form 7 の設定をやってみてから気が付いたことが次の項目です。
専用のメールアドレスを先に作っておけば良かった
Contact Form7で問い合わせフォームを作ってみたのですが、送信先のメールアドレスはワードプレスで最初に登録したアドレスになっています。
このアドレスは、Contact Form7の編集画面で簡単に変更できるのですが、そこでふと‥
あれっ!もしかしてこのメアドを変えたら、 Akismetのアドレスも変更しないと意味が無いんじゃね?
そうです。Akismetにもメールアドレスを登録して認証する画面があって、またやり直しかっと焦りました。
このサイト用にメアドを取るつもりだったもののアドレスがなんだか決まらないな~(´ー`)とぼんやり構えていたらこの様ですよ! Akismetの設定はちょっと面倒だったのでブルーに。。
(追記)ユーザーの管理者メールを変えてみました。Akismetはコメントフォームの保護のみですが、設定をいじるとお問い合わせフォームのメールも保護できます。お問い合わせフォームの送信先を[_site_admin_email]のままにして、管理者のメアドを変更&再承認しました。これでいけたはず!?
吹き出しとかボックスとかどうやるの?



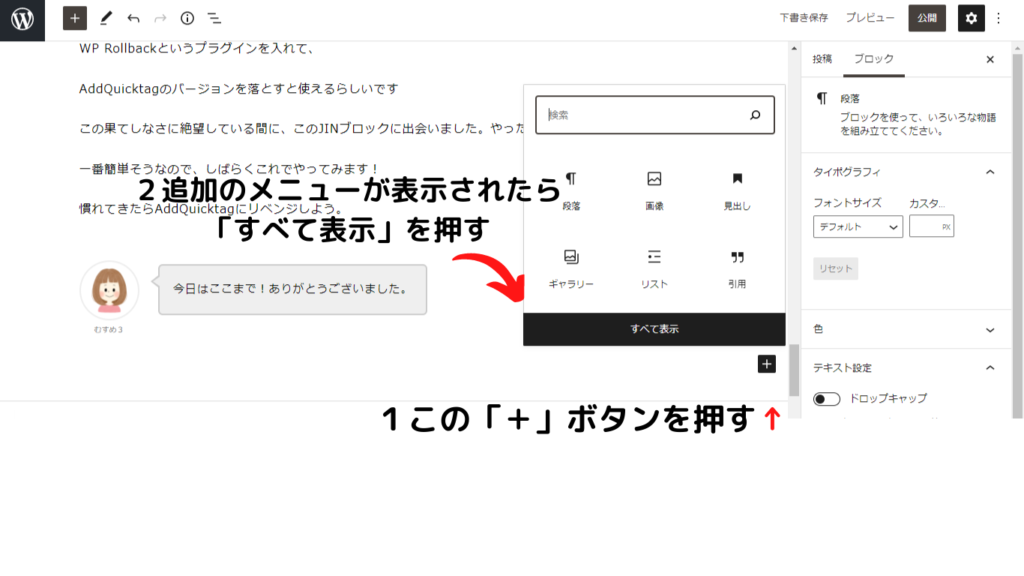
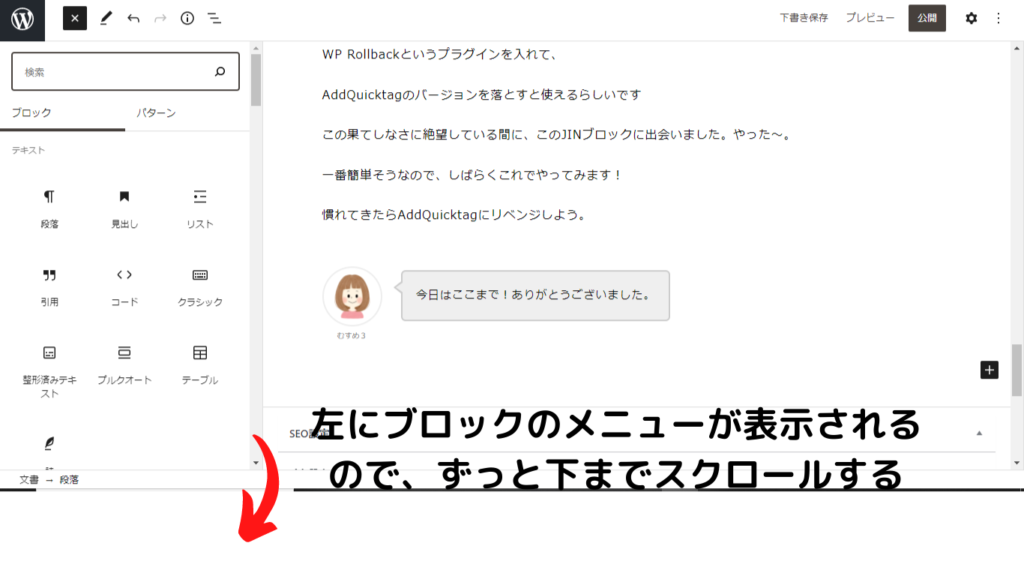
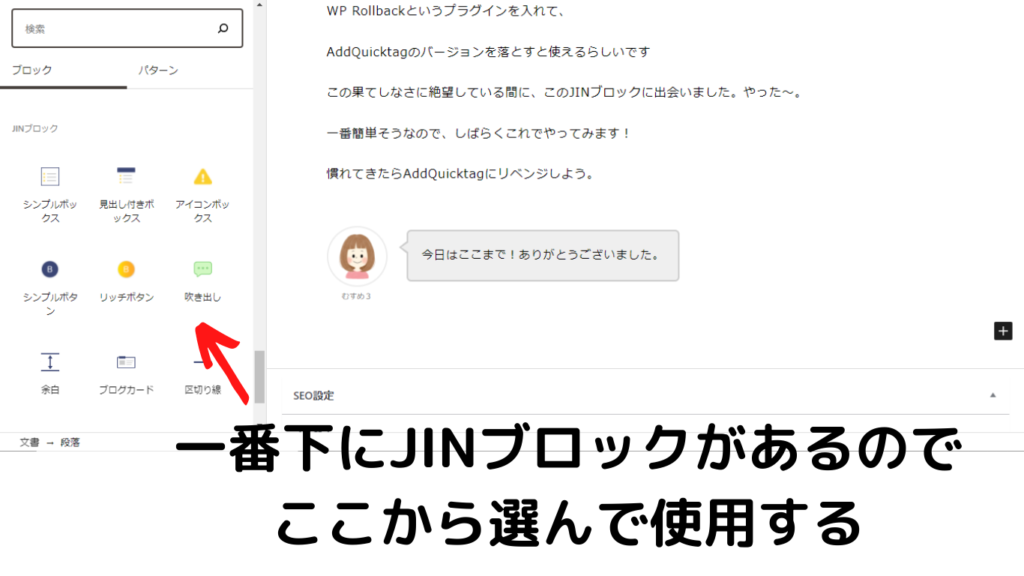
これが結構悩んだのです…。検索すると、クラシックエディタのやり方は割と出てきますがグーテンベルクではどうやるんだよ!どこから表示させるか全くわからず彷徨い…JINマニュアルを見て、やっとたどりつきました。
マニュアルまで辿り着くまでがめちゃめちゃ長かった。
いい子はちゃんと説明書を読みましょう。
これと別に AddQuicktagを使う方法があるのですが、プラグインに不具合があるらしく、そのままだと上手く使えません。選ぶメニューが出てこなくて、何がダメなのかと悪戦苦闘…
WP Rollbackというプラグインを入れて、
AddQuicktagのバージョンを落とすと使えるらしいです
もはや何を言っているか分からない果てしなさに絶望しているうちに、このJINブロックに出会いました。やった~。一番簡単そうなので、しばらくこれでやってみます!
慣れてきたらAddQuicktagにリベンジしよう。
今日はここまで!ありがとうございました。